 重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
题目
试题五
阅读下列说明和HTML文本,分析其中嵌入的JavaScript脚本,将应填入(n)处的语句写在答题纸的对应栏内。
[说明]
这是一个修改字符串的题目,此题中将字符串“hello,I am not a student,I do not likecomputer!”中的"not"去掉,并在Web页中显示。当离开此Web页时,将自动启动收藏夹。
【HTML文本】
<html>
<! 省略部分为HTML框 >
(1) //JavaScript区域开始标识
<! //HTML的注释符
vay a="hello,I am not a student,I do not like computer!";
//定义变量,并赋初值
vay b=0;
vayc="";
if(docurment.a11){//如果是IE浏览器,则执行花括弧内的语句,否则弹出一个警告对
//话框,在对话框中显示“对不起,此Web页无法显示”
while((2) ){//查找字符串a中是否有not,如果有则将字符串a中的not,去掉,
//然后赋给变量c。
(3) =A.substring(b,A.indexOf("not",b))
b+=A.indexOf("not",b)+4;
}
c+=A.substring((4) ),A.length);
window.alert(“单击确定显示修改后的字符串”);//弹出一个警告对话框,在对话框中显示
//“单击确定显示修改后的字符串”
document.write("The final string is:<br>)"; //在Web页内输出的字符串,“The final
//string is,并加回车符
document.write(c+"<br>");//在Web页内输出修改后的字符串,并加回车
}
else
window.alert(“对不起,此Web页无法显示”)
function folder(){//定义一个函数
(5) (‘http://www.dlrin.edu.ca’,‘myhomepage’,)
//自动开启收藏夹,括号中的地址可以随便换。通过在
<body ***>标识中加入onUnload=folder()来激活此函数
}
//-->//HTML的注释符
</script>
<!--省略部分为HTML框-->
</html>
 更多“试题五阅读下列说明和HTML文本,分析其中嵌入的JavaScript脚本,将应填入(n)处的语句写在答题纸的”相关的问题
更多“试题五阅读下列说明和HTML文本,分析其中嵌入的JavaScript脚本,将应填入(n)处的语句写在答题纸的”相关的问题
第1题
●试题五
阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]这是一个简单的HTML文本,描述了框架结构,显示效果如图所示。
【HTML文本】
(1) <html>
(2) <head>
(3) <title>框架测试</title>
(4) </head>
(5) <meta. name="GENERATOR"content="Microsoft FrontPage 4.0">
(6) <frameset rows="64,*1">
(7) <frame. name="banner"scrolling="no"target="contents"src="header.htm">
(8) <frame. name="contents"target="list"src="list.htm">
(9) <frameset cols="150,*">
(10) <frame. name="main"src="context.htm">
(11) </frameset>
(12) </frameset>
(13) <noframes>
(14) <body><p>此网页使用了框架。</body>
(15) </noframes>
(16) </html>
![●试题五 阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]](https://img2.soutiyun.com/ask/uploadfile/10839001-10842000/2fb158b055eac28b2e56c45d7c019771.gif)
图显示效果图
第2题
●试题五
阅读下列说明和HTML文本,分析其中嵌入的JavaScript脚本,将应填入(n)处的语句写在答题纸的对应栏内。
[说明]
这是一个修改字符串的题目,此题中将字符串“hello,I am not a student,I do not likecomputer!”中的"not"去掉,并在Web页中显示。当离开此Web页时,将自动启动收藏夹。
【HTML文本】
<html>
<!省略部分为HTML框>
(1) //JavaScript区域开始标识
<!//HTML的注释符
vay a="hello,I am not a student,I do not like computer!";
//定义变量,并赋初值
vay b=0;
vayc="";
if(docurment.a11){//如果是IE浏览器,则执行花括弧内的语句,否则弹出一个警告对
//话框,在对话框中显示“对不起,此Web页无法显示”
while((2) ){//查找字符串a中是否有not,如果有则将字符串a中的not,去掉,
//然后赋给变量c。
(3) =A.substring(b,A.indexOf("not",b))
b+=A.indexOf("not",b)+4;
}
c+=A.substring((4) ),A.length);
window.alert(“单击确定显示修改后的字符串”);//弹出一个警告对话框,在对话框中显示
//“单击确定显示修改后的字符串”
document.write("The final string is:<br>)"; //在Web页内输出的字符串,“The final
//string is,并加回车符
document.write(c+"<br>");//在Web页内输出修改后的字符串,并加回车
}
else
window.alert(“对不起,此Web页无法显示”)
function folder(){//定义一个函数
(5) (‘http://www.dlrin.edu.ca’,‘myhomepage’,)
//自动开启收藏夹,括号中的地址可以随便换。通过在
<body ***>标识中加入onUnload=folder()来激活此函数
}
//-->//HTML的注释符
</script>
<!--省略部分为HTML框-->
</html>
第3题
●试题四
阅读下列HTML文本和说明,在该HTML文本中存在5处错误,请指出错误所在的行号、错误原因及改正方法,把解答填入答题纸的对应栏内。
[说明]
这是一个图片加载的题目,此Web页的名称为myhomcpage。
【HTML文本】
(1) <html>
(2) <head>
(3) <bodybgcolor="#FFFFFF"text="200"leftmargin="#000000">
(4) <!this is an example>
(5) <fontcolor=#110099size=2>这是一张图片</font><br>
(6) <img src="file.gif"vspace="middle"align="33">
(7) <title>myhomepage</title>
(8) </head>
(9) </body>
(10) </html>
第4题
●试题三
阅读下列HTMIL文本和说明,在该HTML文本中存在5处错误,请指出错误所在的行号、错误原因及改正方法,把解答填入答题纸的对应栏内。
[说明]
这是一个生成多窗口网页的题目,此Web页的名称为myhomepage。
【HTML文本】
(1) <html>
(2) <title>my home page</title>
(3) <head>
(4) <body bgcolor="#FFFFFF"text="#000000">
(5) <!thisisaexample>
(6) <frameset rows="50,50">
(7) <frame. src="filel.htm">
(8) <frameset cols="50,50">
(9) <flame src="file2.htm">
(10) <flame src="file3.htm">
(11) >
(12) </frameset>
(13) </body>
(14) </head>
(15) </html>
第5题
●试题四
阅读下列HTML文本和说明,在该HTML文本中存在5处错误,请指出错误所在的行号、错误原因以及改正的方法,把解答填入答题纸的对应栏内。
[说明]
这是一个简单的HTML文本,显示作者个人主页的登录界面。
【HTML文本】
(1) <HTML>
(2) <BODY>
(3) <HEAD>
(4) <META. NAME="Author"CONTENT="Brent Heslop,David Holzgang">
(5) </HEAD>
(6) <TITLE TITLE="Authors Home Page">
(7) <!MAKE SURE BKGND COLOR IS WHITE>
(8) <BGCOLOR="white">
(9) <IMG ALT="log.jpg"SRC="Welcome to Authors Home page">
(10) <H2><A HREF="http://WWW.authors.publi
C.corn">Authors Home Page</A><H2>
(11) <P>Welcometo the authors Web Site.</P>
(12) </BODY>
(13) <HTML>
第6题
●试题四
阅读下列说明和HTML文本,分析其中嵌入的JavaScript脚本,将应填入(n)处的语句写在答题纸的对应栏内。
[说明]
在表单的多行文本域中显示打字效果,即先显示一个光标,再显示一个字,然后循环显示。
【HTML文本】
<html>
<!省略部分为HTML文本框>
<script. language="JavaScript">//JavaScript区域开始标识
vat m=0;//定义变量m,并赋初值0
function tl(){//声明一个数组,并对其进行初始化
m= (1) ;
for(i=0;i<m;i++)
(2) ;
}
tl=mew tl(
"能熟练使用一种网络操作系统、一种浏览器软件和一种电子邮件收发与管理软件",
"能熟练使用一种网页制作软件制作一般的网页",
"能熟练使用HTML,语言和JavaScript语言制作一般的网页",
);//定义对象
var x=0;pos=0;//定义变量并赋初值
vavl=tl[o].length;//定义变量1,并将对象t1数组元素的长度值赋给变量1
function tt(){
document.form.tf.value=tl[x].subswing(0,pos)+"-";
//将数组tl中元素从0到“pos”的值显示出来。
“form”是表单的名,“tl”是多行文本输入域的名。
If((3) ){//如果数组tl中一个元素显示完毕,则显示下一个,否则继续显示
(4) ;
setTimeout("tt()",400);//设置定时器,值越小速度越快
if(x==m{//如果数组d中所有元素均显示完毕,则从头显示,否则继续显示
(5) ;
1=tl[x].1ength:
}
else{
setTimeout("tt()",400);
}
}
</script>
<body>
<form. name=form>
<textarea name=tf rows=3 cols=38></textarea>
</form>
………
<! 省略部分为HTML文本框 >
……
</html>
第7题
●试题三
阅读下列说明和HTML文本,分析其中嵌入的JavaScript脚本,将应填入(n)处的语句写在答题纸的对应栏内。
【说明1】在文本框中实现时钟显示功能,格式如下:“-年-月-日小时:分:秒星期几”
【HTML文本】
<html>
<!省略部分为HTML文本框>
<script. Language="JavaScript">
<!
vartimer=null;//定义全域变量,timer表示当前定时器是否在运行,time-rr表
//示当前正在运行的定时器Id
var timerr=false;
function stopClock(){ //停止时钟函数,如果定时器正在运行,就停止该定时器
if((1) )
ClearTimeout(timer);
timerr=false;
document.clock.face.value="";
}
function showTime(){
var now=new Date();//定义各个与时间有关的变量(年、月、日等),并且赋
//值于当前时间的值
var year=now.getYear();
var month= (2) ;
var date=new.getDate();
vat hours=nowgetHours();
var mins=now.getMinutes();
var secs=now.getSeconds();
var days=now.getDay();
functionday(){//定义星期显示函数
this.length=day.arguments.length;
for((3) )
this[i+1]=day.arguments[i];
}
var d=new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六",);
//定义新对象
Var timeval="";//定义时钟显示的当前时间字符串
timeval+=year"年";//产生当前时间的显示字符串
timeval+=month+"月";
fimeval+=date+"日";
timeval+=hours;
timeval+=((mins<10)?":0":":")+rains;
timeval+=()secs<10)?":0":":")+secs;
timeval+= (4) ;
document.clock.face.value=timeval;//将“时钟”的显值改写为当前时间
timer=setTimeout("showTime()",1000);//设置定时器且设置定时器正在运行
(5) ;
function startClick() ∥定义开始定时定时器的显示
stopClock();
showTime();
function windowOpener(indexnum){//在装载主页时调用开始时钟显示的程序
vat loadpos="date.html"+"#"+indexnum;
controlWindow=window.open(loadpos,"date","toolbar=no,location=no,diretories=no,status=no,menubar=no,scrollbars=yes,resizable=yes,width=620,height=400");
}
//>
</script>
<!省略部分为HTML文本框>
</html>
第8题
●试题四
阅读下列说明和HTML文本,分析其中嵌入的JavaScript脚本,将应填入(n)处的语句写在答题纸的对应栏内。
[说明]
登录Web页时,在Web页中显示“welcome to my homepage!”,并且文字渐隐渐现,然后显示“hello!”,并且文字渐隐渐现。
【HTML文本】
<html>
<!省略部分为HTML框>
<script. language=JavaScript”> //JavaScript区域开始标识
<! //HTML的注释符
var amount=10;//声明一个变量,定义字符串长度
var color=newArray(); //定义一个新数组,并列出其中的元素
color[0]="333333";
color[1]="444444";
color[2]="666666";
color[3]="777777";
color[4]="888888";
color[5]="aaaaaa";
color[6]="bbbbbb";
color[7]="dddddd";
color[8]="ffffff";
var message=newArray()//定义一个新数组,并列出其中的元素
message[0]="welcometOmyhomepage!";
message[1]="hello!"
var x=0; //声明变量,并赋初值
var y=0;
var timer;
function p(){//定义函数P
if document.all){//如果是IE浏览器,执行以下语句
if (x<=7){
ml.innerText= (1) //如果x小于或等于7,则输入文本信息的值,
//然后x递加,即亮度增加
document.all.ml.style.filter="glow(color="+color[x]+",strength=4)";
(2)
timer=setTimeout("p()",100);//设指定时器每100毫秒,调用一次P函数
}
else{ //如果x大于7,则调用dep函数,即亮度开始变暗
clearTimeout(timer);
setTimeout("dep()",100);
}
}
}
functiondep(){ //定义dep函数,并当浏览器是IE且x≥0时,
//执行以下语句
if(document.all){
if((3) ){
ml.innerText=message[y];//输入文本信息,然后x递减,即亮度减弱
docment.all.ml.style.filter="glow(color="+color[x]+",strength=4");
X;
(4) ;//每100毫秒,调用一次dep函数,减到最暗,接着执行下一条
}
else{
clearTimeout(timer)
y++;
if (5) { //如果数组message中的字符串都执行了,
//一切恢复初始设置,并执行q函数。
y=0;
}
x=0;
q();
}
}
}
function q(){//定义一个函数q
m.innerText="";
setTimeout("p()",1000); //1秒后,重新调用p函数
}
//> //HTML的注解符
</script>
<div id="ml"style="font-size:30pt;height:40px,></div>
………
<!省略部分为HTML框>
………
</html>
第9题
试题五(共15分)
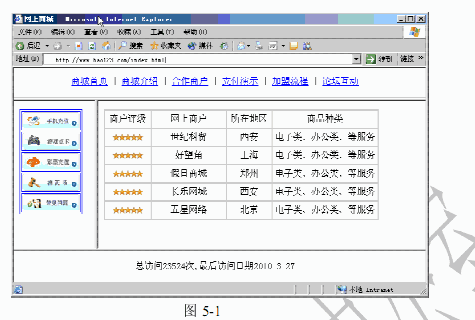
阅读下列说明,根据网页显示的效果图,回答问题1至问题2。
【说明 】
某电子商务网站如图5-1所示。

【index.html 文档的内容 文档的内容 文档的内容 文档的内容】
<html>
<head>
<title>网上商城</title>
</head>
<frameset (1)="15%,70%,15%" noresize="noresize" border=1
<frame. src="frame_top.html" name="top">
<frameset (2)="20%,80%">
<frame. src="frame_left.html" name="left">
<frame. src="frame_right.html" name="right">
</frameset>
<frame. src="count.asp" name="bottom">
</frameset>
</html>
【frame_left.html 文档的内容】
<html>
省略部分代码……
<center>
<table border="1" bordercolor="blue">
<tr>
<td><a href="content_1.html" (3)="right">
<img src="img/1.gif" width="100" height="30" border="0"></a></td>
</tr>
省略部分代码……
</table>
</center>
省略部分代码……
</html>
【count.asp 文档的内容 文档的内容 文档的内容 文档的内容】
<html>
<head>
<title>计数器</title>
<body>
<%
Set conn=Server.CreateObject("ADODB.Connection")
Set rs=Server.CreateObject("ADODB.(4)")
conn.ConnectionString="(5)={Microsoft Access Driver (*.mdb)};Uid=;Pwd=;DBQ=
"&Server. (6) ("database/count.mdb")
conn.open()
(7) sql
sql="(8) count set hit=hit+1"
conn.(9)(sql)%>
sql = "select * from count"
set rs=conn.execute(sql)
%>
<%
lasthit=rs.fields("lasthit")
tdate=year(Now()) & "-" & month(Now()) & "-" & day(Now())
sql="update count set lasthit='" &tdate&"' where ID="&rs.fields("id")
conn.execute(sql)
%>
<%
sql = "select * from count"
set rs=conn.execute(sql)
%>
<table bgcolor=blue><tr><td width="100%" align=center>总访问<%=rs("hit")%>次,最后访问
日期<%=rs("lasthit")%></td></tr></table>
<%
rs.close()
%>
</body>
</html>
【问题1】(6 分)
为程序中(1)~(3)处空缺选择正确答案,并填入答题纸对应的解答栏内。
(1)~(3)备选答案:
A. src
B. cols
C. rows
D. target
E. link
第10题
试题五(15分)
阅读下列说明,回答问题1至问题3,将解答填入答题纸的对应栏内。
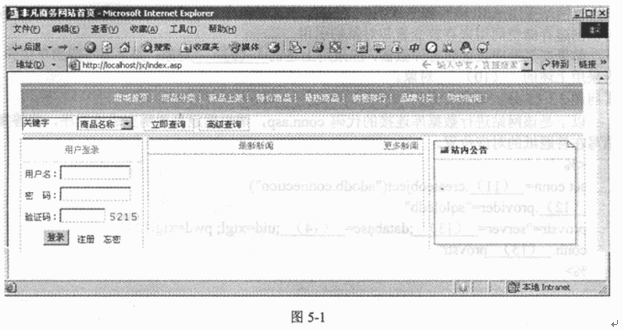
【说明】
某网站采用ASP+SQL Server开发,系统的数据库名为gldb,数据库服务器IP地址为202.12.34.1。打开该网站主页,如图5-1所示:

【问题1】(8分,每空1分)
以下是该网站主页部分的html代码,请根据图5-1将(1)~(8)的空缺代码补齐。
<html>
……
<!-- (1) file="include/header.asp"-->
<table width="784" >
<tr>
……
<form……>
<td width="45%">
<input type=" (2) "size="15" maxlength="15" (3) ="关键字">
< (4) name="action">
<option value="l">商品简介</option>
<option value="2">商品类别</option>
<option value="3" (5) >商品名称</option>
<option value="4">详细说明</option>
(6)
<input type=" (7) "value="立即查询" >
<input type=" (8) "value="高级查询"onClick="location.href='search.asp'">
</td>
</form>
</tr>
</table>
……
</html>
【问题2】(2分,每空1分)
该网站采用ASP编写程序代码,在ASP内置对象中,application对象和session对象可以创建存储空间用来存放变量和对象的引用。
如果在页面中设置访客计数器,应采用上述的 (9) 对象:如果编写购物车组件,应采用上述的 (10) 对象。
【问题3】(5分,每空1分)
以下是该网站进行数据库连接的代码conn.asp,请根据题目说明完成该程序,将答案填写在答题纸的对应位置。
<%
set conn= (ll) .createobject("adodb.connection")
(12) .provider="sqloledb"
provstr"server= (13) ;database= (14) ;uid= xtgl;pwd=xtg1123"
conn. (15) provstr
%>

 警告:系统检测到您的账号存在安全风险
警告:系统检测到您的账号存在安全风险
为了保护您的账号安全,请在“赏学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!
