 重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
题目
A.给Web窗体增加能够输出XHTML的自定义控件。
B.给Web窗体增加能够输出WML的自定义控件。
C.给Web窗体增加mobile控件。
D.给Web窗体增加Web服务器控件。
 更多“你创建了一个Web窗体。你需要增加能够用适当的呈现方式去显示内容的控件给这个窗体。内容呈现的方式要依赖于请求页面的设备。下面,那两种可能的方法可以达到此目标?()”相关的问题
更多“你创建了一个Web窗体。你需要增加能够用适当的呈现方式去显示内容的控件给这个窗体。内容呈现的方式要依赖于请求页面的设备。下面,那两种可能的方法可以达到此目标?()”相关的问题
第1题
A.用System.Web.UI.TemplateControl对UI元素进行分组
B. 用System.Web.UI.HtmlControls.HtmlControl对UI元素进行分组
C. 用System.Web.UI.LiteralControl对UI元素进行分组
D. 用System.Web.UI.WebControls.Literal对UI元素进行分组
第2题
A.在 Web 窗体上包括一个标识为 WebPartConnection1 的数据源。
B. 在 Web 窗体上包括一个标识为 customerPart 的 Web 部件。
C. 在 Web 窗体上包括一个标识为 ordersPart 的 Web 部件。
D. 确保你声明了一个接口 "IOrdersPart".
E. 确保你声明了一个接口 "ICustomerPart".
F. 确保每个Web部件声明了GetInterface或ProvideInterface方法。
第3题

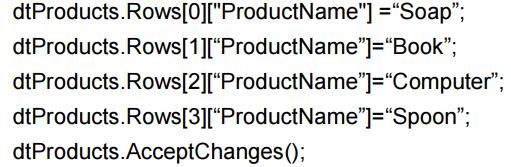
A. Data ViewRowState.ModifiedOriginal;
B. Data ViewRowState.ModifiedCurrent;
C. Data ViewRowState.CurrentRows;
D. Data ViewRowState.Added;
第4题
A. 在Template.master 中,移动默认内容到area2中。从不提供内容的Web窗体中移除area2。
B. 在Template.master 中,移动默认内容到area2中。在不提供内容的Web窗体中留下空白的 area2 Content声明。
C. 在Web窗体中,移动默认内容到area2中。在Template.master 中移除area2。
D. 在Template.master中创建一个名为area2_default 的ContentPlaceHolder 控件。然后,放 默认内容在area2_default中。从不提供内容的Web窗体中移除area2。
第5题
A.设置Range Validator的Display属性值为Dynamic.
B.设置Range Validator的Display属性值为Static.
C.设置Required Field Validato的Display属性值为Dynamic.
D.设置Required Field Validato的Display属性值为Static.
第6题
A. 重载(Override)基类的方法EnsureChildControls。增加子控件到base container。
B. 重载(Override)基类的方法CreateControlCollection。增加子控件到 ControlCollection 类。
C. 重载(Override)基类的方法CreateChildControls。增加子控件到base container。
D. 重载(Override)基类的方法DataBindChildren。增加子控件到 ControlCollection 类。
第7题
A.修改Web.config中连接到CRM数据库的连接字符串。
B.在Web.config文件中增加一个新的SqlMembership Provider。
C.创建一个从Membership Provider继承的自定义Membership Provider。
D.创建一个从Membership User继承的自定义Membership Membership User。
第8题
A.在工具栏内,单击选择项;然后浏览并选择ContosoControls控件
B.在工具栏内,单击选择项;然后浏览并选择ContosoMailer控件
C.右击Web项目,然后单击添加引用,然后浏览并选择ContosoControls.dll文件
D.在工具栏内,单击选择项;然后浏览并选择ContosoControls.dll文件
第9题
A.BehaviorEditorPart
B. AppearanceEditorPart
C. PropertyGridEditorPart
D. LayoutEditorPart
第10题
A.
B.
C.
D.

 警告:系统检测到您的账号存在安全风险
警告:系统检测到您的账号存在安全风险
为了保护您的账号安全,请在“赏学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!
