 重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
题目
阅读以下关于网页制作和网页编程的说明,根据要求回答问题。
[说明]
某公司制作了一个电子商务网站,图8-15是网站搜索部分的页面,用户至少需要填写关键字或者类别中的一项,才能够进行搜索,否则弹出提示框。图8-16是位于发布目录c:\addq下的member.asp文件运行后的界面。注册用户可以通过它登录到网站,如果是未注册用户,可以单击“立即注册”链接打开位于本机目录c:\addq下的register.asp文件进行注册。
![阅读以下关于网页制作和网页编程的说明,根据要求回答问题。 [说明] 某公司制作了一个电子商务网站阅读](https://img2.soutiyun.com/shangxueba/ask/11148001-11151000/11149042/ct_csrpnmsj0007_crpnmxfuzac_00136(20101).jpg)
以下技术组合中,(1)不能开发出动态网页。
A.HTML+JSP B.HTML+XML C.XML+JSP D.XML+ASP
 更多“阅读以下关于网页制作和网页编程的说明,根据要求回答问题。 [说明] 某公司制作了一个电子商务网站”相关的问题
更多“阅读以下关于网页制作和网页编程的说明,根据要求回答问题。 [说明] 某公司制作了一个电子商务网站”相关的问题
第1题
阅读以下关于网页制作和网页编程的说明,根据要求回答问题。
[说明]
某企业制作了一个电子商务网站,图7-10是网站向消费者收集反馈信息的反馈表。用户在填写反馈表时,需要正确地输入自己的相关信息,并且弹出提示信息,否则不能够提交成功。该功能通过调用外部JavaScript脚本checkinput.js文件实现。系统的数据库名为shangwu01,所在服务器IP地址为 123.254.198.67。
![阅读以下关于网页制作和网页编程的说明,根据要求回答问题。 [说明] 某企业制作了一个电子商务网站阅读](https://img2.soutiyun.com/shangxueba/ask/11262001-11265000/11263289/ct_csrpnmsj0006_crpnmxfuzab_00104(20101).jpg)
以下给出的是提交按钮触发过程的部分代码,请根据图7-10所示内容填写下述HTML代码中空缺的部分。
![阅读以下关于网页制作和网页编程的说明,根据要求回答问题。 [说明] 某企业制作了一个电子商务网站阅读](https://img2.soutiyun.com/shangxueba/ask/11262001-11265000/11263289/ct_csrpnmsj0006_crpnmxfuzab_00104(20101)2.jpg)
第2题
阅读以下关于网页制作和网页编程的说明,回答问题1至问题4。
某公司电子商务网站首页如下图所示。网页制作使用了CSS技术,CSS文件style.css位于发布目录c:\website下的css目录中。
.jpg)
下面给出首页的部分代码。
<html>
< (1) >
<title>找东东网—找我喜欢!</title>
<link (2)=”stylesheet”(3)=”text/css” href=”(4)”/>
</head>
<body>
<form. name=searchinfo method=post nclick=”chkuser.asp”>
<input name=”textfield” type=”(5)”(6)=”请输入搜索项目” size=”70”
maxlength=”50”/>
<input type=”submit” name=”submit” value=”搜索” />
</form>
<form>
<input name=”mobile” type=”radio” value=”移动”(7)/>移动<input name=
“unicom” type=”radio” value=”联通” />联通<input name=”smart” type=”radio”
value=”小灵通”/>小灵通
</form>
……省略部分代码
</body>
</html>
请将上述HTML代码中空缺的部分补充完整。
第3题
阅读以下关于网页制作和网页编程的说明,回答问题1至问题3,并把解答填入对应栏中。
【说明】
某公司制作了一个电子商务网站,下图是网站向消费者收集反馈情况的反馈表。用户在填写反馈表时,需要正确地输入自己的相关信息,否则不能够提交成功,并且弹出提示信息。该功能通过调用外部JavaScript脚本checkinput.js文件实现。
下面给出的是搜索按钮触发过程的代码,请根据下图完成下述HTML代码中空缺的部分。
.jpg)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title> (1) <style type="text/css">
<!--
.style2 {color: 3399CC}
-->
(2)
<script. language="JavaScript" src=" (3) ">
</script>
</head>
省略部分代码……
<td height="20" align="center" valign="top">公司名称:</td>
<td valign="middle">
<form. action=" "method=" (4) "name="form3">
<input name="textfield3" type="text" size="20">
</form></td>
省略部分代码……
省略部分代码……
</ html>
第4题
阅读以下关于网页制作和网页编程的说明,回答问题1至问题3。
[说明1]
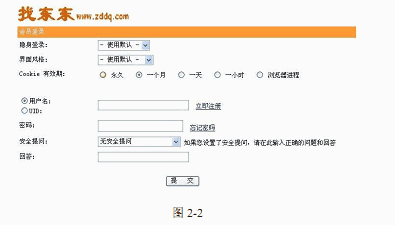
某公司制作了一个电子商务网站,图2-1是网站搜索部分的页面,用户至少需要填写关键字或者类别中的一项,才能够进行搜索,否则弹出提示框。
下面给出搜索按钮激发过程的代码。
<HTML>
< (1) >
<TITLE>找东东网---找我喜欢! </TITLE>
<SCRIPT. LANGUAGE="VBScript" >
<!--
Sub Search_OnClick
......省略判断部分代码
(2)
-->
</SCRIPT>
</HEAD>
<BODY>
<FORM><INPUT NAME=" Search" TYPE="BUTTON" VALUE=" (3) "></FORM. >
......省略部分代码
</BODY>
</HTML>
![阅读以下关于网页制作和网页编程的说明,回答问题1至问题3。[说明1] 某公司制作了一个电子商务网站阅](https://img2.soutiyun.com/shangxueba/ask/10932001-10935000/10934023/ct_crpecxz200702_crpecxfuzab1_00005(20094).jpg)
[说明2]
图2-2是位于发布目录c:\addq下member.asp文件运行后的界面。注册用户可以通过它登录到网站,如果是未注册用户,可以单击“立即注册”打开位于本机目录c:\addq下的register.asp文件进行注册。
下面给出用户登录的部分代码。
……省略部分代码
<TR>
<TD class=altbgl width="13%"><INPUT onclick=document.login.username.focus(); type=radio CHECKED value=username name=loginfield> (4) <BR>
<INPUT nclick=document.login.username.focus();
type=radio value=uid name=loginfield>UID:</TD>
<TD class=alt, bg2><SPAN class=smalltxt><INPUT tabIndex=2 maxLength=40
size=25 name=username>
<A href=" (5) ">立即注册</A></SPAN></TD></TR>
<TR>
<TD class=altbgl>密码: </TD>
<TD class=altbg2><SPAN class=smalltxt><INPUT tabIndex=3 type=password
size=25 name=password>
< (6) ="http://www.zddq.com/member.asp?action=lostpasswd">忘记密码
</A></SPAN> </TD></TR>
……省略部分代码
![阅读以下关于网页制作和网页编程的说明,回答问题1至问题3。[说明1] 某公司制作了一个电子商务网站阅](https://img2.soutiyun.com/shangxueba/ask/10932001-10935000/10934023/ct_crpecxz200702_crpecxfuzab2_00005(20094).jpg)
1.<!-- -->标记对的作用是什么?
2.请将上述HTML代码中空缺的部分填写在答题纸的相应位置。
第5题
认真阅读以下关于网页制作和网页编程的内容,回答问题1至问题5。
一、网页制作
[说明]
某网络资讯公司用ASP实现了一个用于手机销售信息查询的网页,主页文件名为“index.html”,其内容如下所示,网页的效果如下图所示。
![认真阅读以下关于网页制作和网页编程的内容,回答问题1至问题5。一、网页制作[说明] 某网络资讯公司认](https://img2.soutiyun.com/shangxueba/ask/10893001-10896000/10893008/ct_crpnmxz200502_crpnmxfuzae1_00131(20094).jpg)
<html>
<head>
<title></title>
</head>
<frameset cols="198,*" border=0>
<frame. name="side" src="side.html" scrolling="No">
<frameset rows="96,*"border=0>
<frame. name="top" src="top.html" scrolling="No">
<frame. name="main" src="main.asp" scrolling="Auto">
</frameset>
</frameset>
<body>
</body>
</html>
二、动态网页编程
[说明]
下图是网页在Ⅲ浏览器上运行后的效果图。下表是手机信息数据表结构。
![认真阅读以下关于网页制作和网页编程的内容,回答问题1至问题5。一、网页制作[说明] 某网络资讯公司认](https://img2.soutiyun.com/shangxueba/ask/10893001-10896000/10893008/ct_crpnmxz200502_crpnmxfuzae2_00131(20094).jpg)
[main.asp文档的内容]
<html>
<body bgcolor="ffffff" background="bg1.gif" text="000000">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><left>
<!-以下为实现按手机型号搜索功能的部分-->
<form. name="form. 1" method="post" action="main_search.asp">
<div align-"left">
<table width="400" border="0">
<tr>
<td align="right" width="120">请输入<font color="ff0000">型号</font>关键字:</rd>
<rd align="left" width="40">
<input name="Searchtxt" type="text" id="Searchtxt"></td>
<rd colspan="2" align="leff">
<input type="submit" name="Submit" value="搜索">
</td></tr>
</table>
</div>
</form></left>
</table>
<table>
<!-以下为浏览手机信息部分功能-->
<CENTER>
<%dim searchtext
searchtext=Request.Form("Mode 1")
'从数据库中读数据
exec="select * from mod order by Type ASC"
set conn=server.createobject("adodb.connection")
dbpath=server.mappath("mod.mdb")
conn.open "PROVIDER=Microsoft.jet.OLEDB.4.0;data source="&dbpath
set rs=server.createobject("adodb.recordset")
rs.open exec,conn,1,3
<!--省略关于分页功能的代码>
%>
<div align="right">
<table border="1" width="100%">
<tr>
<th width="20%"><font color="996633" size="2">品牌</font></th>
<th width="20%"><font color="996633" size="2">型号</font></th>
<th width="20%"><font color="996633" size="2">参考价格</font></th>
<th width="40%"><font color="996633" size="2">功能描述</font></th>
</tr>
</table><br>
<% do while NOT rs.EOF and rowcount>0%>
<div align="right">
<table border="1" width="100%">
<tr>
<td align="center" width="20%"><font size="2"><%=rs("Brand")%></font>
</td>
<td align="center" width="20%"><a href="<%=rs("Tvpe")%>.asn"><font size=
"2"><%=rs("Type")%></font></a>
</td></td>
<td align="center" width="20%"><font size="2'><%=rs("Price")%></font>
</td></td>
&n
第6题
认真阅读以下关于静态网页制作和动态网页编程的技术说明,根据要求回答问题1~问题6。
【说明】
一、静态网页制作
某电子商务公司用ASP实现了一个用于手机销售信息查询的网页,主页文件名为“index.html”,其文档内容如下。
[index.html文档内容]
<html>
<head>
<title>易搜手机资讯广场</title>
</head>
<frameset cols="198, *" "border=0">
<frame name="side" src="side.html" scrolling="No">
<frameset rows='96, *" "border=0">
<frame name="top" src="top.html" scrolling="No">
<frame name="main" src="main.asp" scrolling="Auto">
</frameset>
</frameset>
<body>
</body>
</html>
二、动态网页编程
图6-9是用户按品牌型号进行查询时的网页(main.asp)在IE浏览器上运行后的效果图。表6-9是手机信息数据库表结构。
.jpg)
其中,Brand字段下共有两种数据:moto、nokia,分别代表摩托罗拉、诺基亚。
【main.asp文档的内容】
<html>
<head>
<title>易搜手机资讯广场</title>
</head>
<body bgcolor="ffffff" background="bg1.gif" text="000000">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<left>
<!-以下为实现按手机型号搜索功能的部分-->
<from name="form1" method="post" action="main_search.asp">
<div align="left">
<table width="400" border="0">
<tr>
<td align="right" width="120">请输入<font color="ff0000">型号</font>关键字:</td>
<td align="left" width="40">
<input name="Searchtxt" type="text" id="Searchtxt"></td>
<td colspan="2" align="left">
<input type="submit" name="Submit" value="搜索"></td>
</tr>
</table>
</div>
</form>
</left>
</table>
<!-以下为浏览手机信息部分功能>
<table>
<center>
<%dim searchtext searchtext=Request.Form. ("Mobel")
exec="select * from mod order by Type ASC"
set conn=server.createobject ("adodb.connection")
dbpath=server.mappath ("mod.mdb")
conn.open "PROVIDER=Microsoft.jet.OLEDB.4.0;data source="&dbpath
set rs=server.createobject ("adodb.recordset")
rs.open exec, conn, 1, 3
<!-省略关于分页功能的代码>
%>
<div align="right">
<table border="1" width="100%">
<tr>
<th width="20%"><font color="996633" size="2">品牌</font></th>
<th width="20%"><font color="996633" size="2">型号</font></th>
<th width="20%"><font color="996633" size="2">参考价格</fonr></th>
<th width="40%"><font color="996633" size="2">功能描述</font></th>
</tr>
</table><br>
<% do while NOT rs.EOF and rowcount>0%>
<div align="right">
<table border="1" width="100%">
<tr>
<td align="center" width="20%"><font size="2"><%=rs (Brand) %></font></td>
<td align="center" width="20%"><a herf="<%=rs ("type") %>.asp"><
第7题
试题二(15 分)
阅读以下关于网页制作和网页编程的说明,回答问题1至问题3,并把解答填入答题纸的对应栏中。
【说明 1】
某公司制作了一个电子商务网站,图 2-1 是网站搜索部分的页面,用户至少需要填写关键字或者类别中的一项,才能够进行搜索,否则弹出提示框。

下面给出搜索按钮激发过程的代码。
<HTML>
< (1) >
<TITLE>找东东网---找我喜欢!</TITLE>
<SCRIPT. LANGUAGE="VBScript">
省略部分代码
<!--
Sub Search_OnClick
……省略判断部分代码
(2)
-->
</SCRIPT>
</HEAD>
<BODY>
<FORM><INPUT NAME=" Search " TYPE="BUTTON" VALUE=" (3) "></FORM.
>
……省略部分代码
</BODY>
</HTML>
【问题 1】 (6 分)
1. <!-- -->标记对的作用是什么?
2. 请将上述 HTML 代码中空缺的部分填写在答题纸的相应位置。
【说明 2】
图 2-2 是位于发布目录 c:\addq 下 member.asp 文件运行后的界面。注册用户可以通过它登录到网站,如果是未注册用户,可以单击“立即注册”打开位于本机目录 c:\addq下的 register.asp 文件进行注册。

下面给出用户登录的部分代码。
……省略部分代码
<TR>
<TD class=altbg1 width="13%"><INPUT nclick=document.login.username.focus();
type=radio CHECKED value=username name=loginfield> (4) <BR>
<INPUT nclick=document.login.username.focus();
type=radio value=uid name=loginfield>UID:</TD>
<TD class=altbg2><SPAN class=smalltxt><INPUT tabIndex=2 maxLength=40
size=25 name=username>
<A href=" (5) ">立即注册</A></SPAN></TD></TR>
<TR>
<TD class=altbg1>密码:</TD>
<TD class=altbg2><SPAN class=smalltxt><INPUT tabIndex=3 type=password
size=25 name=password>
< (6) ="http://www.zddq.com/member.asp?action=lostpasswd">忘记密码</A></SPAN>
</TD></TR>
……省略部分代码
【问题 2】 (3 分)
请将用户登录代码中空缺的部分填写在答题纸的相应位置。
【问题 3】 (6 分)
当用户成功登录到网站时,系统会在 (7) 建立 Cookie,收集用户上网信息。
利用 ASP 建立网站,创建 Cookie 使用 (8) 命令,读取 Cookie 使用 (9) 命令。
(7)备选答案: A.客户机内存中 B.服务器内存中
C.客户机硬盘中 D.服务器硬盘中
(8)备选答案: A.get.cookies B.response.cookies
C.post.cookies D.request.cookies
(9)备选答案: A.get.cookies B.response.cookies
C.post.cookies D.request.cookies
第8题
试题二(共20分)
阅读以下关于网页制作和网页编程的说明,回答问题1至问题4,并将解答填入答题纸的对应栏内。
【说明】
某公司电子商务网站首页如图 2-1 所示。网页制作使用了 CSS 技术,CSS 文件style.css位于发布目录c:\website下的css目录中。

下面给出首页的部分代码。
<html>
< (1) >
<title>找东东网--找我喜欢!</title>
<link (2) ="stylesheet" (3) ="text/css" href=" (4) "/>
</head>
<body>
<form. name=searchinfo method=post nclick="chkuser.asp">
<input name="textfield" type=" (5) " (6) ="请输入搜索项目" size="70"
axlength="50" />
<input type="submit" name="submit" value=" 搜 索 " />
</form>
<form>
<input name="mobile" type="radio" value="移动" (7) />移动<input name="unicom"
pe="radio" value="联通" />联通<input name="smart" type="radio" value="小灵通" />小
灵通
</form>
……省略部分代码
</body>
</html>
【问题 1】(7分)
请将上述HTML代码中空缺的部分补充完整。
【问题 2】(3分)
网页制作人员欲设置已访问的超链接颜色为“3333CC” ,鼠标经过超链接时链接颜色变为“FFFF66” ,网页超链接的颜色为“FFFFFF” 。
请根据以上描述将下列CSS代码中空缺的部分填写在答题纸的相应位置。
a:link{
color: " (8) ";
text-decoration:none;
}
a:visited{
color: " (9) ";
text-decoration:none;
}
a:hover{
color: " (10) ";
text-decoration:underline;
}
【问题 3】(6分)
用户登录部分功能调用由位于发布目录c:\website下的login.asp文件实现,数据库
连接由conn.asp文件实现。其中,数据库文件名为 account.mdb,用户表为 actuser,用
户名字段和用户密码字段分别为act_username和 act_password。 login.asp代码如下所示,
请将空缺的部分补充完整,并填写在答题纸的相应位置。
<!--include file="conn.asp"-->
<%
sql="select * from actuser where act_username='"&username&"'"
rs.open sql,conn,1,1
if (11) then
response.write "<script>alert('登录失败');history.back();</script>"
response.end
else
if rs("act_password")<>password then
response.write "<script>alert('登录失败');history.back();</script>"
(12)
end if
session("admin")=username
response.write"<script>alert('登录成功');location.href='index.asp'</script>"
(13)
%>
【问题 4】(4分)
当多个用户成功登录到网站时,系统使用存储在 (14) 的 (15) 来区分每个用
户的连接。
(14)备选答案:
A.客户机内存中 B.服务器内存中
C.客户机硬盘中 D.服务器硬盘中
(15)备选答案:
A.session
B.cookies
C.server
D.application
第9题
阅读以下说明,回答问题1至问题4,将解答填入对应栏内。
【说明】
某公司要开发一个多媒体网站。网页上包含有声音、图片、Flash动画等多媒体信息,采用Audition、Photoshop、Flash等软件完成网页素材的制作,采用Dreamweaver进行网页制作和系统集成。
当用户使用浏览器软件打开公司主页时会自动播放背景音乐,系统可能会提示用户需要安装插件,什么是浏览器插件?在什么情况下系统会提示用户安装插件?
第10题
认真阅读以下网页制作和网页编程的内容,回答问题1~5,将解答填入对应的解答栏内。
(1) 网页制作
[说明]
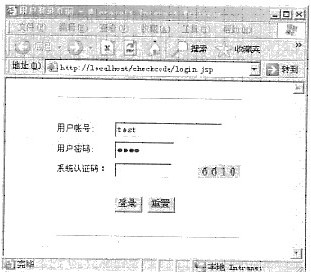
某网络资源站点用JSP实现了一个简单的验证码登录控制,网页效果如右图所示。

[login.jsp文档的内容]
<%@page contentType="text/html;charset=gb2312"language="java"import=
"Java.sql.*"errorPage=""%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>用户登录页面</title>
<meta. http-equiv="Content-Type"content="text/html;charset=gb2312">
<style. type="text/css">
<!--
STYLE1{
font-family:"宋体";
font-size:12px;
}
-->
</style>
</head>
<body>
<form. method="post" action="checkUser.jsp">
<table align="center"height="168">
<tr>
<td colspan="3"align=left><hr size="1"></td>
</tr>
<tr>
<td width="78"align=left> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td align=left><span class="STYLE1">用户账号:</span></td>
<td colspan="2">
<inputname="userID"type="text"id="userID"> </td>
</tr>
<tr>
<td align=left><span class="STYLEl",用户密码:</span></td>
<td colspan="2">
<inputname="userPwd"type="password"id="userPwd"size="10",</td>
</tr>
<tr>
<td align=left><span class="STYLE1">系统认证码:</span></td>
<tdwidth="114"><inputname="rand"type="text"value=""size="10" maxlength=4></td>
<td width="50"><img border="0" src="image.jsp"></td>
</tr>
<tr>
<td align=left> </td>
<td colspan="2"> </td>
</tr>
<tr>
<tdheight="23"align=left> </td>
<td colspan= "2"><inputname="submit"type=submit value="登录">
<input type= "reset"name="Submit"value="重置"></td>
</tr>
<tr>
<tdheight="15"align=left> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td colspan=4 align=center><hr size="1"></td>
</tr>
</table>
</form>
</body>
</html>
(2) 动态网页编程
[说明]
下图是用户登录提交以后的效果。
[ ]
]
[Check.jsp文档的内容]
<%@ pagecontentType="text/html;charset=gb2312" language= "java"import="]ava.sql.*"errorPage='"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional/EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>验证页面</title>
<meta. http-equiv= "Content-Type"content="text/html;charset=gb2312">
</head>
<body>
<%
String userID=request.getParameter("userID");
String userPwd=request.getParameter("userPwd");
String rand=(String)session.getAttribute("rand");
String input=request.getParameter("rand");
%>
<br>
<br>
<hr size="1">
<br>
<br>
<center>
<%
if(rand.equals(input))
{
Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");
Connection con=DriverManager. getConnection(
"jdbc:odbc=testDB","test","test");
Statement stmt=con.createStatement(
ResultSet.TYPE_SCROLL_INSENSITIVE,
ResultSet.CONCUR_READ_ONLY);
String strSQL="SELECT*FROM AdminIn

 警告:系统检测到您的账号存在安全风险
警告:系统检测到您的账号存在安全风险
为了保护您的账号安全,请在“赏学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!
