 重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
题目
●试题三
阅读下列说明和HTML文本,分析其中嵌入的JavaScript脚本,将应填入(n)处的语句写在答题纸的对应栏内。
【说明1】在文本框中实现时钟显示功能,格式如下:“-年-月-日小时:分:秒星期几”
【HTML文本】
<html>
<!省略部分为HTML文本框>
<script. Language="JavaScript">
<!
vartimer=null;//定义全域变量,timer表示当前定时器是否在运行,time-rr表
//示当前正在运行的定时器Id
var timerr=false;
function stopClock(){ //停止时钟函数,如果定时器正在运行,就停止该定时器
if((1) )
ClearTimeout(timer);
timerr=false;
document.clock.face.value="";
}
function showTime(){
var now=new Date();//定义各个与时间有关的变量(年、月、日等),并且赋
//值于当前时间的值
var year=now.getYear();
var month= (2) ;
var date=new.getDate();
vat hours=nowgetHours();
var mins=now.getMinutes();
var secs=now.getSeconds();
var days=now.getDay();
functionday(){//定义星期显示函数
this.length=day.arguments.length;
for((3) )
this[i+1]=day.arguments[i];
}
var d=new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六",);
//定义新对象
Var timeval="";//定义时钟显示的当前时间字符串
timeval+=year"年";//产生当前时间的显示字符串
timeval+=month+"月";
fimeval+=date+"日";
timeval+=hours;
timeval+=((mins<10)?":0":":")+rains;
timeval+=()secs<10)?":0":":")+secs;
timeval+= (4) ;
document.clock.face.value=timeval;//将“时钟”的显值改写为当前时间
timer=setTimeout("showTime()",1000);//设置定时器且设置定时器正在运行
(5) ;
function startClick() ∥定义开始定时定时器的显示
stopClock();
showTime();
function windowOpener(indexnum){//在装载主页时调用开始时钟显示的程序
vat loadpos="date.html"+"#"+indexnum;
controlWindow=window.open(loadpos,"date","toolbar=no,location=no,diretories=no,status=no,menubar=no,scrollbars=yes,resizable=yes,width=620,height=400");
}
//>
</script>
<!省略部分为HTML文本框>
</html>
 更多“●试题三 阅读下列说明和HTML文本,分析其中嵌入的JavaScript脚本,将应填入(n)处的语句写在答题纸”相关的问题
更多“●试题三 阅读下列说明和HTML文本,分析其中嵌入的JavaScript脚本,将应填入(n)处的语句写在答题纸”相关的问题
第1题
●试题三
阅读下列HTMIL文本和说明,在该HTML文本中存在5处错误,请指出错误所在的行号、错误原因及改正方法,把解答填入答题纸的对应栏内。
[说明]
这是一个生成多窗口网页的题目,此Web页的名称为myhomepage。
【HTML文本】
(1) <html>
(2) <title>my home page</title>
(3) <head>
(4) <body bgcolor="#FFFFFF"text="#000000">
(5) <!thisisaexample>
(6) <frameset rows="50,50">
(7) <frame. src="filel.htm">
(8) <frameset cols="50,50">
(9) <flame src="file2.htm">
(10) <flame src="file3.htm">
(11) >
(12) </frameset>
(13) </body>
(14) </head>
(15) </html>
第2题
●试题四
阅读下列HTML文本和说明,在该HTML文本中存在5处错误,请指出错误所在的行号、错误原因及改正方法,把解答填入答题纸的对应栏内。
[说明]
这是一个图片加载的题目,此Web页的名称为myhomcpage。
【HTML文本】
(1) <html>
(2) <head>
(3) <bodybgcolor="#FFFFFF"text="200"leftmargin="#000000">
(4) <!this is an example>
(5) <fontcolor=#110099size=2>这是一张图片</font><br>
(6) <img src="file.gif"vspace="middle"align="33">
(7) <title>myhomepage</title>
(8) </head>
(9) </body>
(10) </html>
第3题
●试题五
阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]这是一个简单的HTML文本,描述了框架结构,显示效果如图所示。
【HTML文本】
(1) <html>
(2) <head>
(3) <title>框架测试</title>
(4) </head>
(5) <meta. name="GENERATOR"content="Microsoft FrontPage 4.0">
(6) <frameset rows="64,*1">
(7) <frame. name="banner"scrolling="no"target="contents"src="header.htm">
(8) <frame. name="contents"target="list"src="list.htm">
(9) <frameset cols="150,*">
(10) <frame. name="main"src="context.htm">
(11) </frameset>
(12) </frameset>
(13) <noframes>
(14) <body><p>此网页使用了框架。</body>
(15) </noframes>
(16) </html>
![●试题五 阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]](https://img2.soutiyun.com/ask/uploadfile/10839001-10842000/2fb158b055eac28b2e56c45d7c019771.gif)
图显示效果图
第4题
●试题四
阅读下列HTML文本和说明,在该HTML文本中存在5处错误,请指出错误所在的行号、错误原因以及改正的方法,把解答填入答题纸的对应栏内。
[说明]
这是一个简单的HTML文本,显示作者个人主页的登录界面。
【HTML文本】
(1) <HTML>
(2) <BODY>
(3) <HEAD>
(4) <META. NAME="Author"CONTENT="Brent Heslop,David Holzgang">
(5) </HEAD>
(6) <TITLE TITLE="Authors Home Page">
(7) <!MAKE SURE BKGND COLOR IS WHITE>
(8) <BGCOLOR="white">
(9) <IMG ALT="log.jpg"SRC="Welcome to Authors Home page">
(10) <H2><A HREF="http://WWW.authors.publi
C.corn">Authors Home Page</A><H2>
(11) <P>Welcometo the authors Web Site.</P>
(12) </BODY>
(13) <HTML>
第5题
试题三(15分)
阅读下列说明,回答问题 1 至问题3,将解答填入答题纸的对应栏内。
【说明】
某公司用 ASP 开发了电子商务网站系统,该系统提供商品查询、用户管理、订单管理、在
线支付等功能。其商品查询界面如图3-1 所示:

图 3-1
【问题1】(4 分)
该商务网站采用 B/S 三层结构,请根据B/S 三层结构的工作过程,将(1)~(3)空缺实
体补齐。

【问题2】(8 分)
程序 serach.asp 的功能是根据类别、品牌、型号,按照用户输入的关键字进行查询,请为其
(4)~(7)处选择合适的答案。
search.asp
<HTML>
<BODY>
…… (数据库连接代码)
<%
Dim sql,kind,keyword
kind=request("kind")
keyword=request("keyword")
sql = "SELECT * FROM 商品明细where " & kind &" (4)'%"&keyword&"%'"
set rs=server.(5)("adodb.recordset")
(6).open sql,conn,3,2
%>
<TABLE BORDER="1">
…… (输出表头)
<%
Do While Not rs.EOF
Response.Write "<TR><TD>" & rs("类别") & "</TD>"
Response.Write "<TD>" & rs("品牌") & "</TD>"
Response.Write "<TD>" & rs("型号") & "</TD>"
Response.Write "<TD>" & rs("价格") & "</TD></tr>"
rs.(7)
loop
rs.Close
set rs = Nothing
……
%>
</TABLE>
</BODY>
</HTML>
(4)~(7)备选答案:
A.= B.like C.movenext D.getrecordset
E.rs F.sql G.top H.createobject
【问题3】(3 分)
该网站设计了计数器用来了解用户浏览量,在ASP 中设计计数器需要用到Application 对象。
请问默认状态下,Application 对象在什么情况下会消失?
第6题
●试题四
阅读下列说明和HTML文本,分析其中嵌入的JavaScript脚本,将应填入(n)处的语句写在答题纸的对应栏内。
[说明]
在表单的多行文本域中显示打字效果,即先显示一个光标,再显示一个字,然后循环显示。
【HTML文本】
<html>
<!省略部分为HTML文本框>
<script. language="JavaScript">//JavaScript区域开始标识
vat m=0;//定义变量m,并赋初值0
function tl(){//声明一个数组,并对其进行初始化
m= (1) ;
for(i=0;i<m;i++)
(2) ;
}
tl=mew tl(
"能熟练使用一种网络操作系统、一种浏览器软件和一种电子邮件收发与管理软件",
"能熟练使用一种网页制作软件制作一般的网页",
"能熟练使用HTML,语言和JavaScript语言制作一般的网页",
);//定义对象
var x=0;pos=0;//定义变量并赋初值
vavl=tl[o].length;//定义变量1,并将对象t1数组元素的长度值赋给变量1
function tt(){
document.form.tf.value=tl[x].subswing(0,pos)+"-";
//将数组tl中元素从0到“pos”的值显示出来。
“form”是表单的名,“tl”是多行文本输入域的名。
If((3) ){//如果数组tl中一个元素显示完毕,则显示下一个,否则继续显示
(4) ;
setTimeout("tt()",400);//设置定时器,值越小速度越快
if(x==m{//如果数组d中所有元素均显示完毕,则从头显示,否则继续显示
(5) ;
1=tl[x].1ength:
}
else{
setTimeout("tt()",400);
}
}
</script>
<body>
<form. name=form>
<textarea name=tf rows=3 cols=38></textarea>
</form>
………
<! 省略部分为HTML文本框 >
……
</html>
第7题
试题五
阅读下列说明和HTML文本,分析其中嵌入的JavaScript脚本,将应填入(n)处的语句写在答题纸的对应栏内。
[说明]
这是一个修改字符串的题目,此题中将字符串“hello,I am not a student,I do not likecomputer!”中的"not"去掉,并在Web页中显示。当离开此Web页时,将自动启动收藏夹。
【HTML文本】
<html>
<! 省略部分为HTML框 >
(1) //JavaScript区域开始标识
<! //HTML的注释符
vay a="hello,I am not a student,I do not like computer!";
//定义变量,并赋初值
vay b=0;
vayc="";
if(docurment.a11){//如果是IE浏览器,则执行花括弧内的语句,否则弹出一个警告对
//话框,在对话框中显示“对不起,此Web页无法显示”
while((2) ){//查找字符串a中是否有not,如果有则将字符串a中的not,去掉,
//然后赋给变量c。
(3) =A.substring(b,A.indexOf("not",b))
b+=A.indexOf("not",b)+4;
}
c+=A.substring((4) ),A.length);
window.alert(“单击确定显示修改后的字符串”);//弹出一个警告对话框,在对话框中显示
//“单击确定显示修改后的字符串”
document.write("The final string is:<br>)"; //在Web页内输出的字符串,“The final
//string is,并加回车符
document.write(c+"<br>");//在Web页内输出修改后的字符串,并加回车
}
else
window.alert(“对不起,此Web页无法显示”)
function folder(){//定义一个函数
(5) (‘http://www.dlrin.edu.ca’,‘myhomepage’,)
//自动开启收藏夹,括号中的地址可以随便换。通过在
<body ***>标识中加入onUnload=folder()来激活此函数
}
//-->//HTML的注释符
</script>
<!--省略部分为HTML框-->
</html>
第8题
●试题五
阅读下列说明和HTML文本,分析其中嵌入的JavaScript脚本,将应填入(n)处的语句写在答题纸的对应栏内。
[说明]
这是一个修改字符串的题目,此题中将字符串“hello,I am not a student,I do not likecomputer!”中的"not"去掉,并在Web页中显示。当离开此Web页时,将自动启动收藏夹。
【HTML文本】
<html>
<!省略部分为HTML框>
(1) //JavaScript区域开始标识
<!//HTML的注释符
vay a="hello,I am not a student,I do not like computer!";
//定义变量,并赋初值
vay b=0;
vayc="";
if(docurment.a11){//如果是IE浏览器,则执行花括弧内的语句,否则弹出一个警告对
//话框,在对话框中显示“对不起,此Web页无法显示”
while((2) ){//查找字符串a中是否有not,如果有则将字符串a中的not,去掉,
//然后赋给变量c。
(3) =A.substring(b,A.indexOf("not",b))
b+=A.indexOf("not",b)+4;
}
c+=A.substring((4) ),A.length);
window.alert(“单击确定显示修改后的字符串”);//弹出一个警告对话框,在对话框中显示
//“单击确定显示修改后的字符串”
document.write("The final string is:<br>)"; //在Web页内输出的字符串,“The final
//string is,并加回车符
document.write(c+"<br>");//在Web页内输出修改后的字符串,并加回车
}
else
window.alert(“对不起,此Web页无法显示”)
function folder(){//定义一个函数
(5) (‘http://www.dlrin.edu.ca’,‘myhomepage’,)
//自动开启收藏夹,括号中的地址可以随便换。通过在
<body ***>标识中加入onUnload=folder()来激活此函数
}
//-->//HTML的注释符
</script>
<!--省略部分为HTML框-->
</html>
第9题
试题三(共15 分)
阅读下列说明和图,回答问题 l至问题 3,将解答填入答题纸的对应栏内。
【说明】
一个简单的图形编辑器提供给用户的基本操作包括:创建图形、创建元素、选择元素以及删除图形。图形编辑器的组成及其基本功能描述如下:
(1)图形由文本元素和图元元素构成,图元元素包括线条、矩形和椭圆。
(2)图形显示在工作空间中,一次只能显示一张图形(即当前图形,current)。
(3)编辑器提供了两种操作图形的工具:选择工具和创建工具。对图形进行操作时,一次只能使用一种工具(即当前活动工具,active)
①创建工具用于创建文本元素和图元元素。
②对于显示在工作空间中的图形,使用选择工具能够选定其中所包含的元素,可以选择一个元素,也可以同时选择多个元素。被选择的元素称为当前选中元素(selected)。
③每种元素都具有对应的控制点。拖拽选定元素的控制点,可以移动元素或者调整元素的大小。
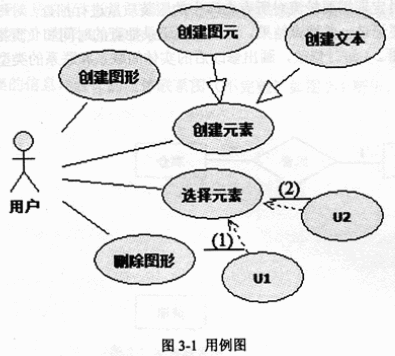
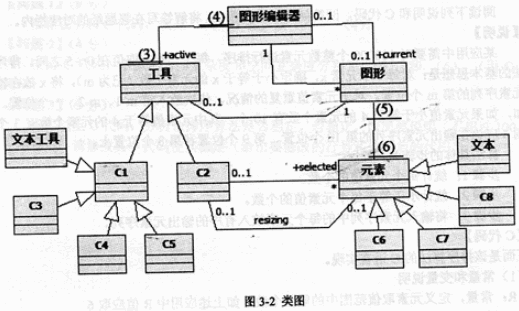
现采用面向对象方法开发该图形编辑器,使用 UML 进行建模。构建出的用例图和类图分别如图3-1 和3-2 所示。


【问题1】 (4 分)
根据说明中的描述,给出图 3-1 中U1 和U2 所对应的用例,以及(1)和(2)处所对
应的关系。
【问题2】(8 分)
根据说明中的描述,给出图 3.2 中缺少的C1~C8 所对应的类名以及(3)~(6)
处所对应的多重度。
【问题3】(3 分)
图3-2 中的类图设计采用了桥接(Bridge)设计模式,请说明该模式的内涵。
第10题
●试题四
阅读下列说明和HTML文本,分析其中嵌入的JavaScript脚本,将应填入(n)处的语句写在答题纸的对应栏内。
[说明]
登录Web页时,在Web页中显示“welcome to my homepage!”,并且文字渐隐渐现,然后显示“hello!”,并且文字渐隐渐现。
【HTML文本】
<html>
<!省略部分为HTML框>
<script. language=JavaScript”> //JavaScript区域开始标识
<! //HTML的注释符
var amount=10;//声明一个变量,定义字符串长度
var color=newArray(); //定义一个新数组,并列出其中的元素
color[0]="333333";
color[1]="444444";
color[2]="666666";
color[3]="777777";
color[4]="888888";
color[5]="aaaaaa";
color[6]="bbbbbb";
color[7]="dddddd";
color[8]="ffffff";
var message=newArray()//定义一个新数组,并列出其中的元素
message[0]="welcometOmyhomepage!";
message[1]="hello!"
var x=0; //声明变量,并赋初值
var y=0;
var timer;
function p(){//定义函数P
if document.all){//如果是IE浏览器,执行以下语句
if (x<=7){
ml.innerText= (1) //如果x小于或等于7,则输入文本信息的值,
//然后x递加,即亮度增加
document.all.ml.style.filter="glow(color="+color[x]+",strength=4)";
(2)
timer=setTimeout("p()",100);//设指定时器每100毫秒,调用一次P函数
}
else{ //如果x大于7,则调用dep函数,即亮度开始变暗
clearTimeout(timer);
setTimeout("dep()",100);
}
}
}
functiondep(){ //定义dep函数,并当浏览器是IE且x≥0时,
//执行以下语句
if(document.all){
if((3) ){
ml.innerText=message[y];//输入文本信息,然后x递减,即亮度减弱
docment.all.ml.style.filter="glow(color="+color[x]+",strength=4");
X;
(4) ;//每100毫秒,调用一次dep函数,减到最暗,接着执行下一条
}
else{
clearTimeout(timer)
y++;
if (5) { //如果数组message中的字符串都执行了,
//一切恢复初始设置,并执行q函数。
y=0;
}
x=0;
q();
}
}
}
function q(){//定义一个函数q
m.innerText="";
setTimeout("p()",1000); //1秒后,重新调用p函数
}
//> //HTML的注解符
</script>
<div id="ml"style="font-size:30pt;height:40px,></div>
………
<!省略部分为HTML框>
………
</html>

 警告:系统检测到您的账号存在安全风险
警告:系统检测到您的账号存在安全风险
为了保护您的账号安全,请在“赏学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!
