 重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
题目
阅读下列说明,根据网页显示的效果图,回答问题1至问题3。
【说明】
某商务网站用ASP实现了一个手机性能评价投票网页,主页文件名为“index. asp”,用IE打开该网页后的效果如图4-9所示。程序中使用的Access数据表结构如表 4-1所示。
.jpg)
[index.asp 文档的内容]
<html>
<head>
<title>投票程序</title>
<%
Set cnn=Server. CreateObject("ADODB.Connection")
Set rec=Server. CreateObject("ADODB.Recordset")
cnn. ConnectionString="Driver={Microsoft Access Driver (*.mdb)};Uid=;Pwd=;
DBQ=" & Server.MapPath("data.mdb")
cnn. (1)
dim rsql
rsql = (2)
ten.open rsql,cnn,3,3
rec.movefirst()
%>
</head>
<body>
<form. name="piao" action="results.asp" method="post" >
<table width="237" border="l" align="center">
<tr>
<td valign=top width="216">
<p align="center"> (3)
</td>
</tr>
<tr>
<td valign=top width="216">
<font size="2">
(4)
<%
dim num
num= 0
do while not rec.eof
num=num+l
%>
<Input name='rd' type='radio' value='<%num%>' id='<%=num%>'
<%if num=l then response.write "checked"%>>
<%=rec.fields("content")%>
<%
rec. (5)
loop
%>
</font>
</td>
</tr>
<tr>
<td valign=top width="216">
<input name="submit00" type="submit" id="submit00"value="投票">
</rd>
</tr>
</table>
</body>
</html>
从以下备选答案中为程序中(1)~(5)处空缺内容选择正确答案,填入答题纸对应的解答栏内。
(1)A.CreatObject()B.connect0 C.go()D.open()
(2)A."select*from data" B."select*fromvote"
C.select*from data D.select*from vote
(3)A.<pic border="0" src="mobile.bmp">
B.<pictureborder="0"src="mobile.bmp">
C.<IMG nClick=over(this)title=放大border="0',src="mobile.bmp">
D.<imageborder="O" src="mobile.bmp">
(4)A.<p align="left">您认为这款手机的性能如何?</p>
B.<p align="center">您认为这款手机的性能如何?</p>
C.<talign="left">您认为这款手机的性能如何?</p>
D.<talign="center">您认为这款手机的性能如何?<t>
(5)A.6r3t()
B.next()
C.movenext()
D.nextrecord()
 更多“阅读下列说明,根据网页显示的效果图,回答问题1至问题3。【说明】 某商务网站用ASP实现了一个手机性”相关的问题
更多“阅读下列说明,根据网页显示的效果图,回答问题1至问题3。【说明】 某商务网站用ASP实现了一个手机性”相关的问题
第1题
阅读以下网站建设的说明,结合网页显示的效莱图,根据要求回答问题。
[说明]
某出版社图书搜索网页是使用ASP语言实现的,其文件名为“index01.asp”。用IE浏览器打开该网页后,其部分显示效果如图6~14所示。
![阅读以下网站建设的说明,结合网页显示的效莱图,根据要求回答问题。 [说明] 某出版社图书搜索网页阅读](https://img2.soutiyun.com/shangxueba/ask/11244001-11247000/11244488/ct_csrpnmsj0004_crpnmxfuzab_00066(20101)1.jpg)
[index01.asp文件的内容]
![阅读以下网站建设的说明,结合网页显示的效莱图,根据要求回答问题。 [说明] 某出版社图书搜索网页阅读](https://img2.soutiyun.com/shangxueba/ask/11244001-11247000/11244488/ct_csrpnmsj0004_crpnmxfuzab_00066(20101)2.jpg)
根据图6-14网页的显示效果图,请将index01.asp文件中(1)~(7)空缺处的内容填写完整。
第2题
认真阅读以下技术说明,结合该商务网页显示的效果图,根据要求回答问题1~问题5。
【说明】
某公司用ASP语言开发了一个电子商务网站系统,该系统提供商品查询、订单管理、支付、用户管理等功能.其商品查询界面如图3-17所示。
.jpg)
该商务网站采用Browser/Server三层结构。请根据Browser/Server三层结构的工作过程,将图3-18中 (1)~(3)空缺处的内容填写完整。
.jpg)
第3题
阅读以下网站建设的技术说明,结合网页显示的效果图,根据要求回答问题。
[说明]
某大学利用VOD视频服务系统提供教学课件点播服务。该视频服务系统用ASP语言编程实现,主页文件名为“index.asp”,部分网页运行的效果如图6-15所示。程序中使用的Access数据表结构如表6-21和表6-22所示。
![阅读以下网站建设的技术说明,结合网页显示的效果图,根据要求回答问题。 [说明] 某大学利用VOD视频](https://img2.soutiyun.com/shangxueba/ask/11220001-11223000/11221255/ct_csrpnmsj0004_crpnmxfuzac_00070(20101)1.jpg)
[conn.asp文档的内容]
![阅读以下网站建设的技术说明,结合网页显示的效果图,根据要求回答问题。 [说明] 某大学利用VOD视频](https://img2.soutiyun.com/shangxueba/ask/11220001-11223000/11221255/ct_csrpnmsj0004_crpnmxfuzac_00070(20101)2.jpg)
[index.asp文档的内容]
![阅读以下网站建设的技术说明,结合网页显示的效果图,根据要求回答问题。 [说明] 某大学利用VOD视频](https://img2.soutiyun.com/shangxueba/ask/11220001-11223000/11221255/ct_csrpnmsj0004_crpnmxfuzac_00070(20101)3.jpg)
请根据图6-15网页的显示效果,解释该ASP程序中用下画线标出的语句的含义,即填写(1)、(3)、 (4)、(6)、(10)空缺处的解释内容。
第4题
认真阅读以下技术说明,结合网页显示的效果图,根据要求回答问题。
[说明]
某网络资讯公司用ASP实现了一个用于手机销售信息查询的网页。图6-17是用户按品牌型号进行查询时的网页(main.asp)在IE浏览器上运行的效果图。表6-24是手机信息数据库表结构。
![认真阅读以下技术说明,结合网页显示的效果图,根据要求回答问题。 [说明] 某网络资讯公司用ASP实现](https://img2.soutiyun.com/shangxueba/ask/11310001-11313000/11312449/ct_csrpnmsj0005_crpnmxfuzaa_00078(20101).jpg)
其中,Brand字段下共有两种数据:moto、nokia,分别代表摩托罗拉、诺基亚。
网页脚本包括客户端脚本和服务器端脚本。通常,客户端脚本由(1)加载并解释执行。ASP是一种服务器端脚本执行环境,它可以结合HTML页、脚本命令和(2)组件,共同创建动态的 Web页和基于Web服务器的功能强大的应用程序。
第5题
请认真阅读以下网站建设的技术说明,结合网页显示的效果图,根据要求回答问题1~问题4。
【说明】
某出版社图书搜索网页使用ASP语言实现,文件名为“index2.asp”。用Ⅲ浏览器打开该网页后的部分显示效果如图1-18所示。
.jpg)
【index2.asp文件的内容】
<html>
(1) 飞思--出版.专业.权威.智育(计算机原理.技术.应用/数码.艺术/设计/少儿/动漫) (2)
<!-- (3) file="include/header, asp"-->
<table width="784">
<tr>
...
<form. ... >
<td width="45%">
<select name="action">
<option value="1"(4)>书名</option>
<option value"2">作者</option>
<option value="3">ISBN 号</option>
<option value="4">出版日期</option>
</select>
<input type="text" size="15" maxlength="15" (5)="关键字">
<input type="(6)"value="Go!" >
<input type="(7)"value="高级检索" nClick="location.href='search.asp'">
</td>
</form>
</tr>
</table>
</html>
根据图1-18网页的显示效果图,请将index2.asp文件中(1)~(7)空缺处的内容填写完整。
第6题
认真阅读以下技术说明,结合网页显示的效果图,根据要求回答问题。
[说明]
某公司使用ASP语言开发了一个电子商务网站系统,该系统提供了商品查询、订单管理、支付和用户管理等功能。其商品查询界面如图6~16所示。该公司网站服务器采用Windows Server 2003+IIS 5.0,数据库采用SQL Server,数据库名称为TEST,数据库管理员的用户名为sa,密码为test_test。
![认真阅读以下技术说明,结合网页显示的效果图,根据要求回答问题。 [说明] 某公司使用ASP语言开发了](https://img2.soutiyun.com/shangxueba/ask/11154001-11157000/11156162/ct_csrpnmsj0004_crpnmxfuzad_00074(20101).jpg)
该商务网站有一个购物车模块,购物车模块中自定义的两个Session属性如下。
①CID用来记录用户选择的商品。
②CNUM用来记录相应商品的数量。
请根据表6-23所列的购物情况,将(1)~(3)空缺处对session对象处理方式的内容填写完整。
![认真阅读以下技术说明,结合网页显示的效果图,根据要求回答问题。 [说明] 某公司使用ASP语言开发了](https://img2.soutiyun.com/shangxueba/ask/11154001-11157000/11156162/ct_csrpnmsj0004_crpnmxfuzad_00074(20101)1.jpg)
第7题
阅读下列说明,根据网页显示的效果图,回答问题1至问题7。
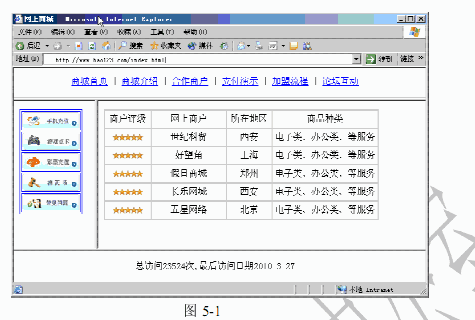
【说明】以下是用ASP实现了一个网络收藏夹网页,用于保存用户感兴趣的Web网页地址。用IE打开网页文件“index.asp”后的效果如图5-1所示。程序中使用的Access数据表结构如表5-1所示。
.jpg)
【index.asp文档的内容】
<%@LANGUAGE="VBSCRIPT" %>
<%
set conn=server. (5) ("Adodb.Connection")
provider = "Provider=Microsoft.Jet.OLEDB.4.0;"
path="Data Source=" & Server.MapPath("main.mdb"
connstr= provider & path
corm.open connstr
%>
<html>
<head><title>网络收藏夹</title></head>
(6)
<center>
<%
set rs=Server.CreateObject("Adodb.RecordSet")
sql="select * from address"
rs.open() sql,corm, 1,3
if Request("name") = "" or Request("url")="" then
Response.write ("内容填写不完整")
else
rs.addnew
rs(1) =request ("name")
rs(2) =request ("URL")
rs(3) =request ("category")
rs.update
end If
%>
<table width="500" border="1" cellpadding="0" cellspacing="0" bordercolor="FFCC00">
<tr><td>序号</td><td>名称</td><td>类别</td></tr>
<% rs.movefirst
for j=1 to rs. (7) %>
<tr>
<td><%=j%></td>
<td><a href="<%=rs("url")%>" target=" blank"><%=
rs("name")%></a></td>
<td><%=rs("category")%></td>
</tr>
<% rs.movenext
(8) %>
</table><br>
<form. action="index.asp" method="post" name="new" id="new">
<table width="300" border="1" cellpadding="0" cellspacing="0"
bordercolor="FFCC00">
<tr>
<rd width=" 61">名称</td>
<td width="223" align="left"><input name="name" type="text"
id="name" ></rd>
</tr>
<tr>
<td>超连接</td>
<rd align="left"><input name="URL" type="text" id="URL"></td>
</tr>
<tr>
<td colspan="2">类别</td>
</tr>
<tr>
<td colspan="2"><textarea name="category" rows="5" id="disc">
</textarea>
<br>*为必填项目</rd>
</tr>
</table>
<br>
(9)
</form>
<%
rs.close
conn.close
%>
</center>
</body>
</html>
ASP是(1)网页制作技术。
A.动态 B.静态
第8题
试题五(共15分)
阅读下列说明,根据网页显示的效果图,回答问题1至问题2。
【说明 】
某电子商务网站如图5-1所示。

【index.html 文档的内容 文档的内容 文档的内容 文档的内容】
<html>
<head>
<title>网上商城</title>
</head>
<frameset (1)="15%,70%,15%" noresize="noresize" border=1
<frame. src="frame_top.html" name="top">
<frameset (2)="20%,80%">
<frame. src="frame_left.html" name="left">
<frame. src="frame_right.html" name="right">
</frameset>
<frame. src="count.asp" name="bottom">
</frameset>
</html>
【frame_left.html 文档的内容】
<html>
省略部分代码……
<center>
<table border="1" bordercolor="blue">
<tr>
<td><a href="content_1.html" (3)="right">
<img src="img/1.gif" width="100" height="30" border="0"></a></td>
</tr>
省略部分代码……
</table>
</center>
省略部分代码……
</html>
【count.asp 文档的内容 文档的内容 文档的内容 文档的内容】
<html>
<head>
<title>计数器</title>
<body>
<%
Set conn=Server.CreateObject("ADODB.Connection")
Set rs=Server.CreateObject("ADODB.(4)")
conn.ConnectionString="(5)={Microsoft Access Driver (*.mdb)};Uid=;Pwd=;DBQ=
"&Server. (6) ("database/count.mdb")
conn.open()
(7) sql
sql="(8) count set hit=hit+1"
conn.(9)(sql)%>
sql = "select * from count"
set rs=conn.execute(sql)
%>
<%
lasthit=rs.fields("lasthit")
tdate=year(Now()) & "-" & month(Now()) & "-" & day(Now())
sql="update count set lasthit='" &tdate&"' where ID="&rs.fields("id")
conn.execute(sql)
%>
<%
sql = "select * from count"
set rs=conn.execute(sql)
%>
<table bgcolor=blue><tr><td width="100%" align=center>总访问<%=rs("hit")%>次,最后访问
日期<%=rs("lasthit")%></td></tr></table>
<%
rs.close()
%>
</body>
</html>
【问题1】(6 分)
为程序中(1)~(3)处空缺选择正确答案,并填入答题纸对应的解答栏内。
(1)~(3)备选答案:
A. src
B. cols
C. rows
D. target
E. link
第9题
阅读下列说明,根据网页显示的效果图,回答问题1至问题4,将解答填入对应的解答栏内。
【说明】
以下是用ASP实现的一个留言系统。用IE打开网页文件index.html后的效果如图5-1所示。
.jpg)
【index.html 文档的内容】
<html>
<head>
<title>留言系统</title>
</head>
<body>
<p align="center"><font color="006699">留言系统</font></p>
<form. method="post"action="submit.asp">
<table border="0"cellspacing="1"width="89%">
<tr>
<td>姓名: </td>
<td>< (2) name="name" size="30" class="text" maxlength="20"></td>
</tr>
<tr>
<td>性别: </td>
<td>< (3) name="sex" size="1">
<option selected>请选择你的性别</option>
<option value="男">男</option>
<option value="女">女</option>
</select></td>
</tr>
<tr>
<td><b>简短留言: </font></b></td>
<td>< (4) name=-content" rows="6" cols="45" class="text"></textarea>
</td>
</tr>
<tr>
<td>< (5) name="submit'' class="btn" value="提交留言"></td>
<td>< (6) name="B1" value="全部重填" class='!btn"></td>
</tr>
</table>
</form>
</body>
</html>
【submit.asp 文档的内容】
<%
If request.form("name")=" " Then
response.write"<script>alert('请填写留言人性名!'); history.back()
</script>"
response.end
End If
If request.form("sex")=" " or request.form("sex")="请选择你的性别" Then
response.write"<script>alert '请选择留言人性别');history. back()
</script>"
response.end
End If
If len((7) )>100 Then
response.write"<script>alert('争议不能超过100字!'); history. back()
</script>"
response.end
End If
%>
<!--include file="conn.asp" -->
<%
dim rs,sql
set rs=server. (8)
sql="select * from data where (id is null)"
rs.open sql,conn, 1,3
rs. (9)
rs("name")= (10)
rs("sex")=request.form("sex")
rs("content")=request.form("content")
rs("date")=now()
rs("ip")=request.ServerVariables("remote_addr")
rs. (11)
rs.close
conn.close
response.redirect"success.asp"
%>
将以上index.html更名为(1)后,将不能直接在IE中正常显示该网页。(1)A.index.htm
B.index.php C.index.asp
第10题
阅读以下网站建设的技术说明,结果网页显示的效果图,根据要求回答问题1~问题3。
【说明】
某大学利用VOD视频服务系统提供教学课件点播服务。该视频服务系统用ASP语言编程实现,主页文件名为“index.asp”,部分网页运行的效果如图2-13所示。程序中使用的Access数据表结构见表2-8和表2-9。
.jpg)
【conn.asp文档的内容】
<%
dim db,conn,connstr
db="vod.mdb"
set Conn=server.CreateObject ("ADODB.connection")
connstr="proyider=microsoft.jet.oledb.4.0;data source=" &server.MapPath ("data/"&db&"")
.jpg)
%>
【index.asp 文档的内容】
(2) <!--第(2)处 -->
<html>
<head>
<title>视频服务系统</title>
<style. type="text/css">
<!
td {font-size:12px;line-height:17px }
body {font-size:12px;line-height:17px }
p { margin-top:1px;margin-bottom:1px }
a:link {text-decoration:none;color:black}
a:visited {text-decoration:none;color:black}
.jpg)
-->
</style>
</head>
<body leftmargin="0" topmargin="0">
<!--5nclude file="head.asp" -->
.jpg)
<table>
<td height="30" width="367">
<%sq1="select * from item"
setrs_item=server, createobjiect ("adodb.recordset")
rs_iterm.open sq1,connstr, 1,1
response.write"<p><b><IMG nClick=over(this) title=放大 src=images/dot1.gif><a href=index.asp>全部节目</a> "
do while not rs_item.eof
response.write "<IMG nClick=over(this) title=放大stc--images/dot1.gif botder=-0><a href=index.asp?item="&rs_item ("name")
&">"&rs_item ("name") A"</a> "
(5) <!-- 第(5)处 -->
.jpg)
response.write "</b> "
rs hm.close%>
</td>
</table>
</div>
<div align="center">
<% dim item_type
item_type= (7) <!-- 第(7)处 -->
if item_type="" or itcrn_type ="全部节目" then
sq1="sclect * from data"
else
sq1=" (8) &

 警告:系统检测到您的账号存在安全风险
警告:系统检测到您的账号存在安全风险
为了保护您的账号安全,请在“赏学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!
